

Kameranutzung in Power Apps (Teil 2): Erstellen der Power Apps Anwendung
Hinweis: dieser Gastbeitrag kommt dankenswerterweise von Florian Koller unserer Partnerfirma InData, wir freuen uns über diesen Beitrag!
In dieser Beitragsserie möchten wir zeigen, wie man mit Power Apps Fotos macht und diese in SharePoint speichert, um sie wiederum in der Power App - in unserer Demo als User Avatare - verwenden zu können. Im zweiten Teil unserer Beitragsserie werden wir eine Power App erstellen, die mit Hilfe der Camera Control ein Bild aufnimmt und es dann einem User zuweist. Diese Control ist nicht die einzige, welche diese Funktionalität bereitstellt, die Handhabung ist aus unserer Sicht aber am einfachsten.
Anlage der App und Datenverbindung
Zu Beginn müssen wir die Power App erstellen. Hierfür gibt es verschiedene Ansätze. Wir haben uns für den Weg entschieden, die App direkt aus einer SharePoint-Liste erstellen zu lassen. Wie diese aufgebaut ist und wie man die ebenfalls benötigte Document Library in SharePoint erstellt, haben wir in Teil 1 der Beitragsserie gezeigt.
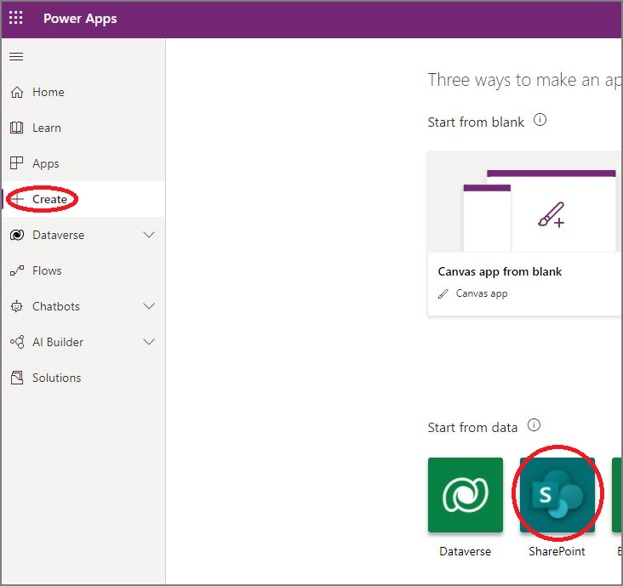
Um unsere App zu erstellen, rufen wir die Website https://make.powerapps.com auf, klicken auf den Menüpunkt „Create“ auf der linken Seite und wählen SharePoint aus:

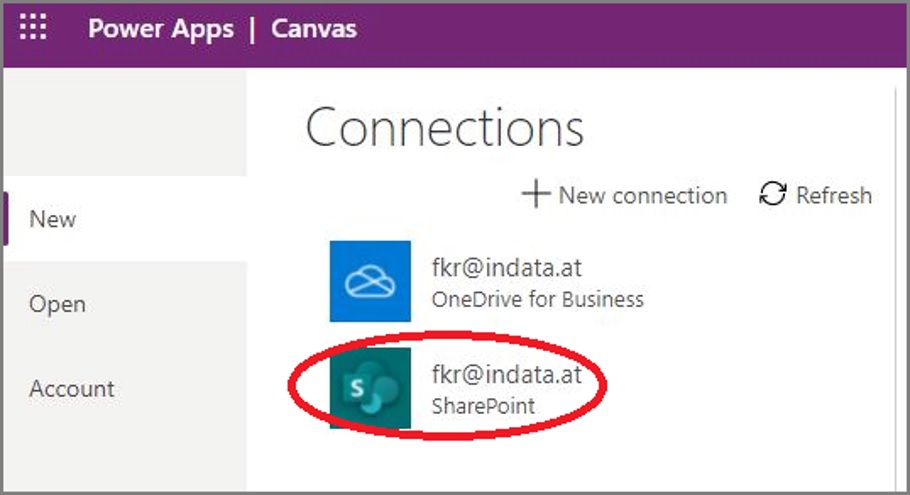
Als Connection wählen wir erneut SharePoint aus und klicken auf unsere dafür erstellte SharePoint-Seite. In der darauf angezeigten Liste klicken wir auf unsere Liste “User”, welche wir im ersten Teil der Blog-Serie erstellt haben:

Nach Klick auf Connect wird die App erstellt. Dies kann ein wenig dauern.
Als Nächstes legen wir unsere SharePoint Document Library "User-Images” als Datenquelle fest. Dazu klicken wir links auf den Reiter Data und auf Add data. In der Suchzeile geben wir “sharepoint” ein und wählen die Option SharePoint aus:

Danach klicken wir auf unsere E-Mail-Adresse. In der erscheinenden rechten Seitenleiste wählen wir die zuvor erstellte SharePoint-Seite aus. Um eine Verbindung herzustellen, müssen wir nur noch unsere Document Library auswählen und Connect klicken.
Auf einen Stolperstein möchten wir hier noch kurz eingehen: Wenn man die Bilder in SharePoint speichert und in der User-Tabelle darauf verweisen möchte, kommt es beim Anzeigen der Fotos auf Mobilgeräten zu Problemen. Um diesen Fehler zu umgehen, werden wir überall, wo unser Bild angezeigt werden soll, folgende Lookup-Funktion verwenden:
LookUp(
'User-Images',
'File name with extension' = Substitute(Last(Split(ThisItem.Bild,"/")).Result,"%2E",".")
).'{Thumbnail}'.Large
Diese Funktion wirft zwar die Warnung, dass sie nicht delegierbar ist, aber für unsere Zwecke ist sie vollkommen ausreichend. Mit diesem Befehl werden die Originalbilder aus SharePoint gesucht und nicht der Link in der User-Tabelle angezeigt. Das ist notwendig, da Mobilgeräte mit diesen Links nicht arbeiten können.
Anpassung der App
Bei aus SharePoint-Listen erstellten Apps werden automatisch immer drei Screens „BrowseScreen1“, „DetailScreen1“ und „EditScreen1“ erstellt. Im „BrowseScreen1“ werden alle Elemente aus der SharePoint-Liste untereinander angezeigt. Im „DetailScreen1“ werden Details (Spalten) eines Listeneintrags angezeigt. Im „EditScreen1“ kann ein Element (eine Zeile der SharePoint-Liste) bearbeitet werden.
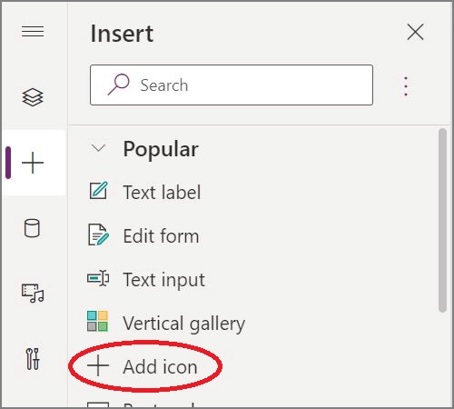
Wir werden uns jetzt ausschließlich mit dem „EditScreen1“ befassen. Hier fügen wir ein Camera-Control, ein Icon und einen Button ein, die 3 Controls können anschließend an die gewünschte Stelle gezogen werden:



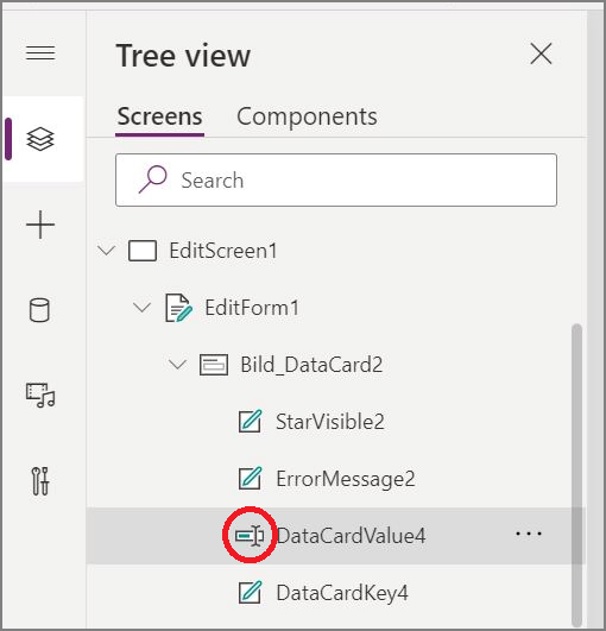
Die Struktur des „EditScreen1“ sieht nach dem Umbenennen der eben hinzugefügten Elemente dann so aus:

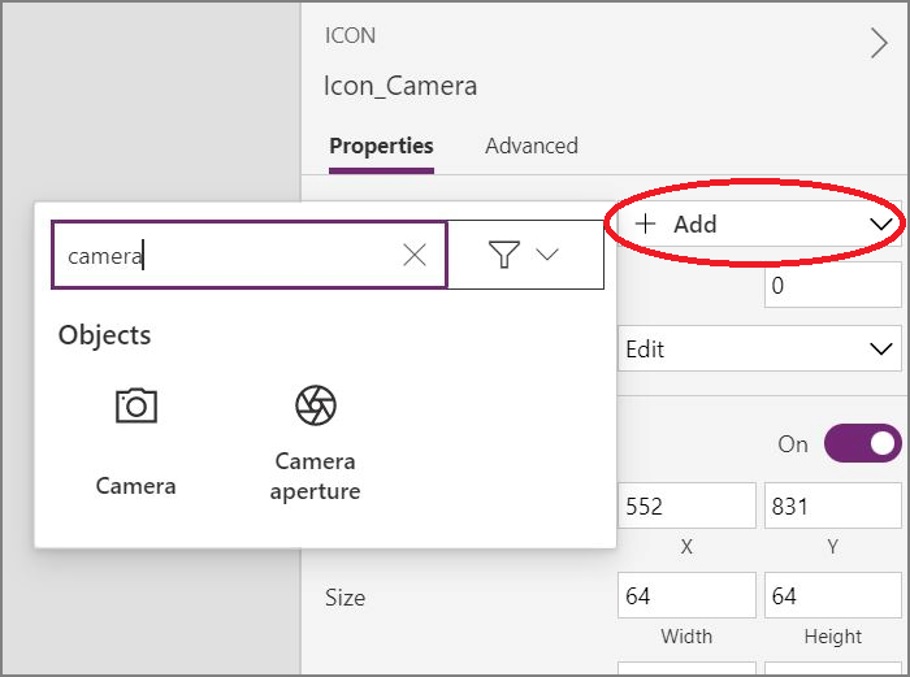
Um für den Auslöser anstlele des “+”-Symbols ein anderes Icon einzusetzen, wählen wir das Icon aus und suchen rechts aus dem Dropdown-Menü das gewünschte neue Icon aus. Am besten passt in unserem Fall das Kamera-Symbol:

Da wir das “Attachments”-Feld nicht benötigen, löschen wir es aus unserem „EditScreen1“.

In der “Bild_DataCard2”-Hierarchie befindet sich das “DataCardValue4”-Textelement. Da wir ein Bild und keinen Text darstellen wollen, löschen wir auch dieses Element:

Anschließend fügen wir ein Image-Control ein und geben dem Control den Namen “DataCardValue4”:

In diesem Element weisen wir dem Image-Attribut vorerst den Wert „Parent.Default“ zu:

Nach diesem Schritt wird ein Fehler angezeigt, welcher uns darauf hinweist, dass bei “Bild_DataCard2” der falsche Datentyp angegeben ist. Wir beheben das, indem wir auf “Bild_DataCard2” klicken und beim “Update”-Attribut den Wert „DataCardValue4.Text“ durch „DataCardValue4.Image“ ersetzen. Dieses Attribut werden wir später nochmals abändern:

Nun sieht unser „EditScreen1“ in etwa so aus:

Normalerweise macht eine Camera-Control Fotos, indem man auf das angezeigte Bild klickt. Das ist zwar nicht falsch, jedoch ist es intuitiver, wenn man das Camera-Icon daneben verwendet, um die Aufnahmen der Fotos auszulösen. Um dies zu ermöglichen, müssen wir beim Camera-Control die Eigenschaft StreamRate auf ungefähr 100 (in ms) einstellen:

Anschließend kann man mit einer Funktion auf dem OnSelect-Event des Camera-Icons, das gestreamte Bild in eine globale Variable varTakenPhoto speichern. Zusätzlich setzen wir eine zweite, globale Variable boolPhotoWasTaken, welche später verwendet wird um der „Bild_DataCard2“ mitzuteilen, dass es nicht mehr das bisherige Bild, sondern das eben aufgenommene Bild anzeigen soll:
UpdateContext({varTakenPhoto: Camera1.Stream});
UpdateContext({boolPhotoWasTaken: true});
Wie schon weiter oben beschrieben, müssen wir in allen Image-Controls, die unser Bild anzeigen sollen, eine LookUp-Funktion einfügen, um die Bilder auch auf Mobilgeräten anzeigen zu können. Anhand der Variable boolPhotoWasTaken wird entschieden, ob in der „DataCardValue4“ noch das alte, oder das eben aufgenommene Bild, angezeigt werden soll:
If(!boolPhotoWasTaken,
LookUp(
'User-Images',
'File name with extension' = Substitute(Last(Split(ThisItem.Bild,"/")).Result,"%2E",".")
). '{Thumbnail}'.Large
, varTakenPhoto)
Ausblick
Im Teil 3 dieser Blogserie kümmern wir uns um den „Save to SharePoint“ Button, welcher mit Power Automate realisiert wird und in die App eingebunden wird. Mit ihm rufen wir einen Flow auf, um das aufgenommene Bild in der SharePoint Document Library zu speichern und den SharePoint-Link des Bildes zurückzuliefern. Den Link benötigen wir, um uns das Bild in Power Apps anzuzeigen und in unserer SharePoint-Liste zu speichern.
Über InData
InData ist ein wachsendes, agiles IT-Beratungs- und Softwareentwicklungsunternehmen aus Wien. Die Leistungen des Unternehmens reichen von Datenvisualisierungen und komplexen Datenanalysen, über (Re-)Strukturierung von Stammdaten, bis hin zu Geschäftsprozessoptimierung und IT-Projektmanagement. Weitere Informationen finden Sie unter:
- Kategorien: Datenerfassung, Power Apps zur Datenerfassung nutzen, SharePoint als Portal nutzen
- Schlagwörter: Kamera, Power Apps, SharePoint
Über den Autor
Blog auf Feedly abonnieren
Kategorien
- BI Prozesse (215)
- Analyse (110)
- Dashboarding (145)
- Datawarehousing (45)
- Datenerfassung (9)
- Planung und Forecasting (34)
- Reporting (111)
- BI Standards (65)
- FLEX-Reporting! (14)
- Konzepte, Studien & News (51)
- BI Technologie (251)
- Uncategorized (1)
Verwandte Beiträge


Microsoft Fabric – Lizenzierungsvarianten

Power BI Windows App – eingestellt per 31.12.2023

Ausgabe 2024 des e-Books “Datenmodellierung mit Power BI”
Power BI Camp - Präsenztrainings in Wien und Nürnberg!
Termine 2022
Wien: (7./8. Februar 2022)
und 25.-28 April 2022
Nürnberg: (14./15. Februar 2022)
und 9.-12. Mai 2022
Jetzt buchen und Rabatt sichern.
