

Datenerfassung in Power BI (Teil 3): Custom Visual
Wir haben in unserer Session bei den SQL Days 2021 das Thema Datenerfassung mit Power BI thematisiert. In dieser Blogserie werden nun die Inhalte der Session im Detail vorgestellt und mit zusätzlichen Informationen angereichert. Im Teil 1 dieser Blogserie wurde die Power BI Anwendung im Direct Query Modus beleuchtet, im Teil 2 haben wir gezeigt, wie Power Apps zur Datenerfassung direkt in Power BI genutzt werden kann. In diesem dritten und letzten Teil stellen wir die aktuelle Version (Gen2) unseres data1.io Custom Visuals vor (die Gen1 hatten wir bereits hier vorgestellt). Dabei möchten wir auch zeigen, daß die Entwicklung von indivdiuellen Custom Visuals für die Planung und Datenerfassung jedenfalls für größere Unternehmen eine reale Option darstellt.
Überblick
Eine Power BI Anwendung, die in Echtzeit erfasste Plan- oder IST-Daten anzeigen soll können, benötigt eine Direct Query fähige Datenquelle, ein Datenmodell im Direct Query Modus und einen Mechanismus zum Auslösen des Page Refresh bei geänderten Daten. Als Planungsanwendung verwenden wir unsere cloud-basierte Planungslösung www.data1.io, welche SQL_ Azure als Datenbank nutzt.
Power BI selbst ist definitiv kein Tool zur Planung oder Datenerfassung. Aber es besteht die Möglichkeit, über spezielle Visuals die Direct Query fähige Datenquelle direkt zu beschreiben und über die Echtzeitaktualisierung die Daten in Power BI (near) real time anzuzeigen:

Unser data1.io Custom Visual ist ein solches spezielles Visual, das über den Filter Context der Power BI Berichtsseite gefiltert wird und über das die User die SQL Azure Datenquelle direkt beschreiben können:

1. Entwicklung von Custom Visuals für Power BI
Die Entwicklung eines Custom Visuals ist eine Aufgabe für erfahrene Programmierer, also anders als bei Power Apps Anwendungen keine Low Code Anwendung. Die Dokumentation zur Entwicklung von Custom Visuals ist in der Zwischenzeit gut ausgebaut, alle wichtigen Informationen inklusive Showcase ("Circle card visual") sind hier zu finden:
https://docs.microsoft.com/en-us/power-bi/developer/visuals/

Die erste Schritt ist die Einrichtung der Entwicklungsumgebung, im Kern ist eine nodes.js Installation mit einigen Zusatzpaketen sowie eine Verbindung zum Power BI Cloud Service Voraussetzung:

Die Programmiersprache, in der Custom Visuals in Power BI entwickelt werden, heißt Typescript (eine Variante von Javascript):
https://www.typescriptlang.org/

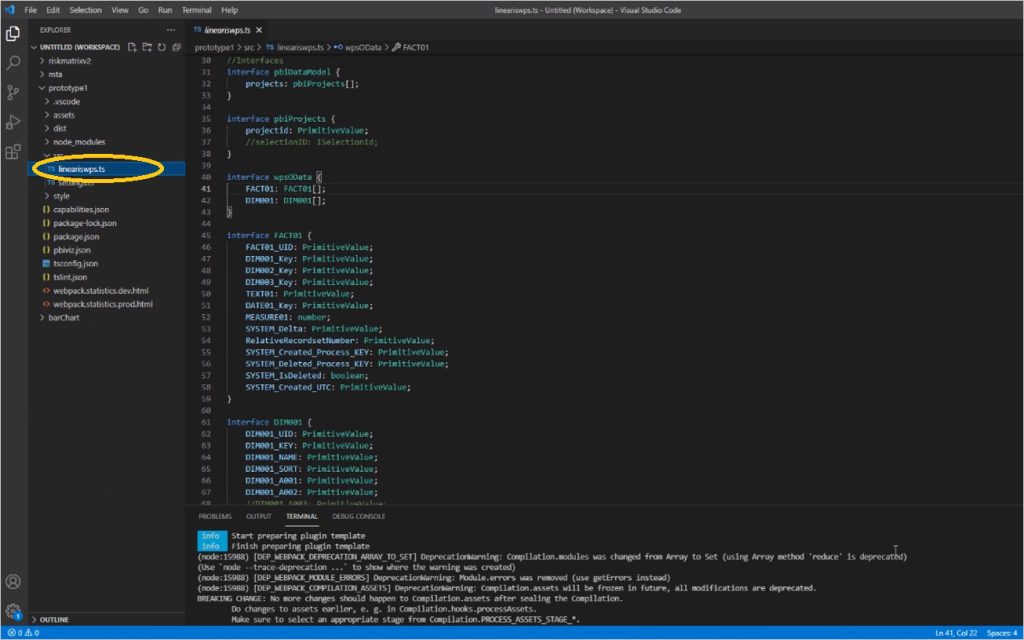
Hier ein Blick auf den Sourcecode unseres data1.io Custom Visuals, eine Besonderheit liegt darin, daß das Visual mit dem ODATA Feed (= REST API) des data1.io Cloud Service bidirektional kommuniziert und nicht direkt über die SQL Azure Datenbank:

Nach der Fertigstellung des Programmcodes erfolgt die Ausgabe des Power BI Custom Visuals als sogenannte PBVIZ-Datei ...

... mit der folgenden Routine:

2. Einsetzen des data1.io Custom Visuals in eine Power BI Anwendung
Wie schon hier gezeigt, wird die PBVIZ-Datei ...

... in die Power BI (Desktop) Anwendung importiert:

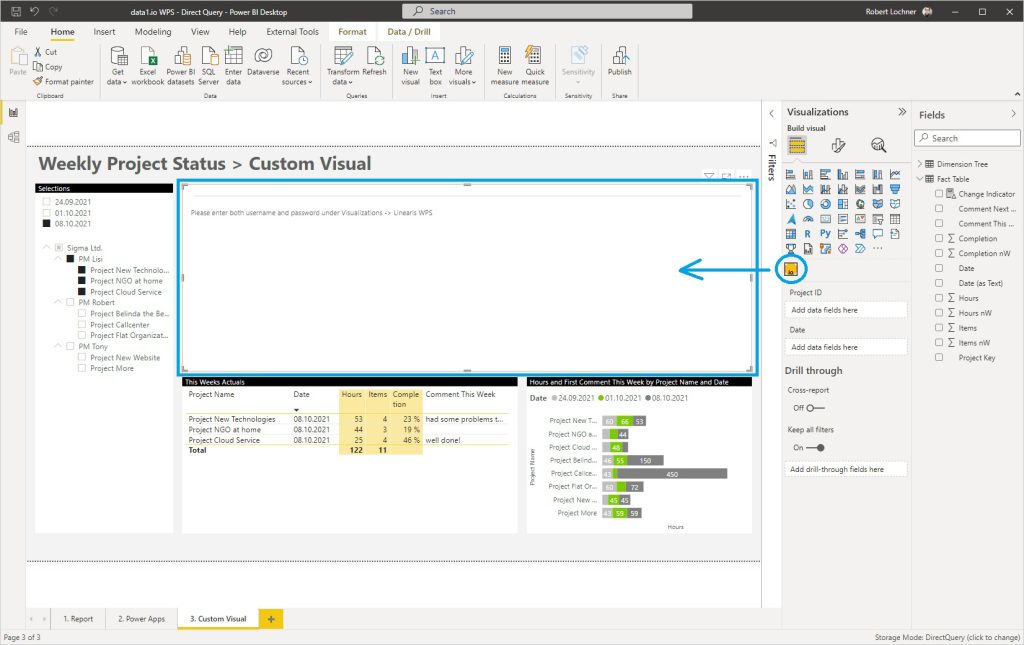
Danach steht das Custom Visual als neuer Visual Typ zur Verfügung und kann in den Canvas eingefügt werden:

Über die Parameter des Visuals wird die Verbindung zur konkreten data1.io Anwendung hergestellt, das Visual zeigt vorerst aber noch die ungefilterte Liste an Datensätzen aus dem data1.io Awendung:

Nach der Belegung der Felder mit dem Project Key und dem Date wird der Filter Context der Berichtsseite auf das Custom Visual übertragen:

3. Verwenden der fertigen Anwendung
Das Custom Visual funktioniert "ganz normal" wie jedes andere Visual in Power BI, die Filter der Berichtsseite werden jetzt auch auf das Custom Visual übertragen. Die Besonderheit liegt natürlich darin, daß das Visual die Bearbeitung der angezeigten Datensätze ermöglicht, mit dem Button "Write" werden die Änderungen in die data1.io Anwendung (via ODATA) zurückgeschrieben:

Die Echtzeitaktualisierung der Berichtsseite (mittels Change Detection, siehe hier im Teil 1) sorgt dafür, daß die Eingaben aus dem Custom Visual (near) real time auch in den Visuals angezeigt werden, die die Daten aus dem Power BI Datenmodell visualisieren.
Beachten Sie bitte, daß die Dateneingabe natürlich weiterhin - auch parallel - mit dem data1.io Web Client erfolgen kann und damit ein umfangreiches Set an Möglichkeiten des optimalen Workflows zur Verfügung steht.

Evaluierung von Custom Visuals zur Dateneingabe in Power BI
Custom Visuals sind eine starke Option, um Erfassungs- und Planungslösungen in Power BI aufzubauen. Insbesondere größere Unternehmen sollten diese Möglichkeite evaluieren, da der Entwicklungsaufwand (zumindest für einfache Szenarien) geringer ist, als landläufig angenommen.
Pro:
- Nicht nur Formulare (wie in Power Apps) sondern richtige Planungsmasken/-logik realisierbar
- Keine zusätzlichen Lizenzkosten (wie in Power Apps)
- Einstiegshürde ist relativ gering
Contra / Limits:
- Zusätzlicz zum Entwicklungsaufwand muß auch ein mittel- und langfristiger Wartungsaufwand einkalkuliert werden, da die Weiterentwicklung des PBI Cloud Services auch eine Wartung der Custom Visuals notwendig macht
- Premium oder Premium-per-User (PPU) Lizenz notwendig, um Aktualisierung in (near) real time realisieren zu können (ein Aktualisierungsimpuls für die Berichtsseite wie in Power Apps ist nach unserem Kenntnisstand derzeit nicht realisierbar)
Evaluierung des data1.io Custom Visuals
Gegenüber der Gen1 unseres data1.io Custom Visuals haben wir hier in diesem Gen2 Custom Visual folgende wichtige Erweiterungen/Verbesserungen vorgenommen:
- Neue Datensatzstruktur im data1.io Showcase
Die 6 Wertefelder und die 2 Textfelder befinden sich jetzt am gleichen Datensatz, dadurch wird die Erfassung in Power Apps und auch im Custom Visual effizienter - Bearbeitung von mehreren Projekt-Datensätzen gleichzeitig
In Gen1 konnten nur die Datensätze eines Projektes angezeigt werden - Berücksichtigung des Datum als zweites Filterfeld
Hier haben sich größere Herausforderungen ergeben aufgrund einer unerwünschten Zeitzonenverschiebung auf das Datum (ähnlich wie auch in Power Apps, siehe hier) - Vollständige Konfiguration der Verbindungsparameter
In Gen1 waren mehrere Verbindungsparameter zum data1.io Showcase noch hard-codiert, diese sind jetzt vollständig konfigurierbar - Die bidirektionale Kommunikation mit dem ODATA Feed haben wir belassen
Folgende nächste Entwicklungsschritte sind naheliegend:
- Optimierung der Filterung (derzeit werden beim Start alle Datensätze angezeigt und erst nach einigen Sekunden auf den Filter Context gefiltert)
- Möglichkeit zur Anlage neuer Datensätze (derzeit können nur bereits bestehende Datensätze bearbeitet werden)
- Variabilisierung der Erfassungstabelle für weitere Anwendungsfälle
Sehen Sie konkrete Anwendungsfälle in Ihrem Unternehmen? Treten Sie mit uns in Kontakt und lassen Sie uns Ihre Anforderungen im Detail diskutieren!
Quellen
https://docs.microsoft.com/en-us/power-bi/developer/visuals
https://docs.microsoft.com/en-us/power-bi/developer/visuals/environment-setup
Über den Autor
Blog auf Feedly abonnieren
Kategorien
- BI Prozesse (215)
- Analyse (110)
- Dashboarding (145)
- Datawarehousing (45)
- Datenerfassung (9)
- Planung und Forecasting (34)
- Reporting (111)
- BI Standards (65)
- FLEX-Reporting! (14)
- Konzepte, Studien & News (51)
- BI Technologie (251)
- Uncategorized (1)
Verwandte Beiträge


Microsoft Fabric – Lizenzierungsvarianten

Power BI Windows App – eingestellt per 31.12.2023

Ausgabe 2024 des e-Books “Datenmodellierung mit Power BI”
Power BI Camp - Präsenztrainings in Wien und Nürnberg!
Termine 2022
Wien: (7./8. Februar 2022)
und 25.-28 April 2022
Nürnberg: (14./15. Februar 2022)
und 9.-12. Mai 2022
Jetzt buchen und Rabatt sichern.
